

UITextView 是一個可以存放大量文字訊息的 Panel,正常情況下為矩形並帶有 Scroll Bar,以下範例將對 UITextView 做參數上得調整,例如改變字體大小、邊框粗細、圓角等。請看以下程式碼示範。
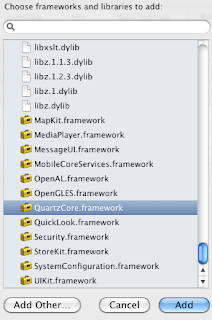
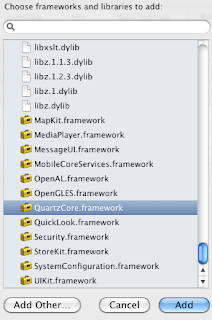
首先,由於本範例有使用到 Layer 類別的方法,所以必須先匯入其對應的標頭檔和 Framework。

這裡不從 Interface Builder 中拉取 UITextView,而是直接從程式碼中產生一個 UITextView。

#import <QuartzCore/QuartzCore.h>這裡不從 Interface Builder 中拉取 UITextView,而是直接從程式碼中產生一個 UITextView。
//設定UITextView的位置大小與內文
textViewStatus = [[UITextView alloc]
initWithFrame:CGRectMake(10, 180, 300, 100)];
[textViewStatus setText:@"Furnace Digital DEMO"];
//設定橘色背景與棕色邊框
[textViewStatus setBackgroundColor:[UIColor orangeColor]];
[[textViewStatus layer] setBorderColor:
[[UIColor brownColor] CGColor]];
//邊框粗細
[[textViewStatus layer] setBorderWidth:4.5];
//設定圓角程度
[[textViewStatus layer] setCornerRadius:90];
//指定內文字體大小並置中
[textViewStatus setFont:[UIFont boldSystemFontOfSize:50.0]];
[textViewStatus setTextAlignment:UITextAlignmentCenter];
//設定無法再被編輯
[textViewStatus setEditable:NO];
//使內文保持在UITextView邊框之內
[textViewStatus setClipsToBounds: YES];
//加入主畫面
[[self view] addSubview:textViewStatus];










Hi, I found something wrong with the codes. If you change the height of the textView to less than 40 ( of course change the size of the font to 14 at the same time to show the text), and then make the textView can be editable. it is strange that you can see the text when you enter new text by keyboard in simulator.
回覆刪除Hello,
刪除Sorry, I don't know what is that mean, the strange of the phenomenon in UITextview.
I re-coded the DEMO code as follow your step, setting height value of the UITextView to less than 40, and setting size value of the font to 14.
then, the result was as following fig:
http://images.plurk.com/1e340872bc2dc41802864b91dd0cf0cf.jpg
http://images.plurk.com/785d2b34e5d1cb57cf8362037f3656d5.jpg
http://images.plurk.com/f2aaec4cc0d75f250510632bba8ea4c6.jpg