

在 iOS SDK 要使用 Bitmap Font 不像在 cocos2d SDK 中那樣容易, 但是還是可以透過匯入不同字型和設定字型顏色來達到類似的效果,下面我們將對設定 Font Texture 做簡單的示範。
下列連結是在本示範中所使用到的技巧,如果您已經熟悉這些技巧,則可以跳過這些文章。
//設定文字字型
UIFont *myFont = [UIFont fontWithName:@"Masque" size:38];
[fontLabel setFont:myFont];
//設定文字材質
UIImage *texture =[UIImage imageNamed:@"Gradient.png"];
[fontLabel setTextColor:[UIColor colorWithPatternImage:texture]];
//設定陰影
[fontLabel.layer setShadowOffset:CGSizeMake(5.0, 3.0)];
[fontLabel.layer setShadowRadius:3.0];
[fontLabel.layer setShadowOpacity:0.7];
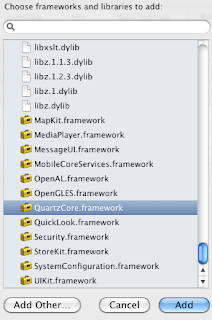
[fontLabel.layer setShadowColor:[UIColor blackColor].CGColor];最後,在設定陰影的部份必須匯入 QuartizCore Framework,並引用其標頭檔,再有辦法對陰影部份進行相關設定。

#import <QuartzCore/QuartzCore.h>










沒有留言:
張貼留言