

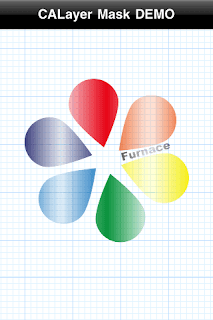
CALayer 提供了一個簡單的遮罩方式,透過 setMask 方法,即可對該圖層使用簡單的 Alpha 透明度遮罩,如同 Gradient 漸層與遮色片的應用一文中的透明遮罩效果,其程式瑪如下。
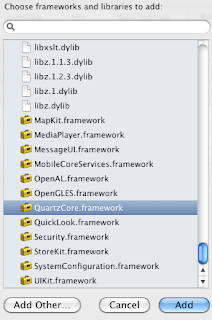
由於需動用到 Layer 中的方法,所以在使用前必須先將對應的 Framework 匯入,並引入其標頭檔。

#import <QuartzCore/QuartzCore.h>//取得透明度遮罩的影像與大小
UIImage *maskImage = [UIImage imageNamed:@"AlphaMask.png"];
CGRect rect = CGRectMake(0.0, 0.0, maskImage.size.width, maskImage.size.height);
//製作一個透明遮罩的Layer
CALayer *maskLayer = [[CALayer layer]retain];
maskLayer.frame = rect;
maskLayer.contents = (id)maskImage.CGImage;
//將imageView中的影像做透明度的遮罩
[[imageView layer] setMask:maskLayer];
[maskLayer release];ps:遮罩影像為 32bit 的純黑色影像,在漸層上是使用透明度來製作,並非黑白漸層。










沒有留言:
張貼留言