


在之前的文章簡單改變 UIImage 色調的方法中,使用一個純色的遮色片與原始影像作混合,來達到色調轉換的效果,但這只是使用模擬的方式,若要真正改變影像的色相必須將原始影像轉換至 HSV 或 HIS Color Model 下,藉由更改 Hue 色相參數來達成。
上述所說的這些功能都包含在 CoreImage Framework 中,我們可以透過 CoreImage Framework 的 CIFilter Class 來製作出不同的影像濾鏡效果,由於 Core Image 在運算上是採用 GPU(Graphic Processing Unit)來作處理,因此在處理影像圖形上有著非常好的效能,不少坊間影像處的應用程式皆是採用此 Framework 來作開發。
如果對於此計量表或是動畫效果感興趣的讀者們,可以參考暗黑破壞神三 DIABLO III 透過改變 Frame 或 Bounds 大小的方式來切割影像一文。
若要使用 CoreImage Framework 必須以手動的方式替專案新增 CoreImage.framework,並且引用對應的標頭檔。
 |
| 以手動的方式替專案新增 Framework |
#import < CoreImage/CoreImage.h>
對於新增 Framework 有問題的讀者們,請參考 Xcode 4 新增 Framework 的方法一文。
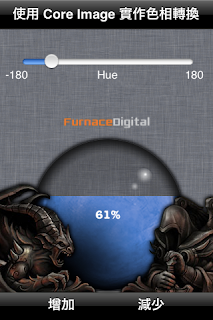
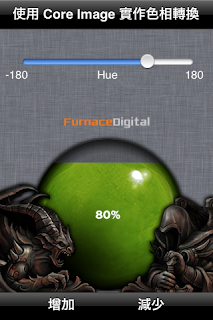
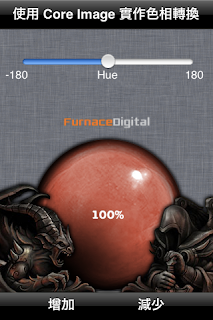
在本示範中,我們使用一個 UISlider 來對 Hue 的參數值做設定,Hue 的範圍是在正負 180 度之間,接著做角度與徑度之間的轉換,將數值正規化至正負 3.14 之間,最後才將數值傳至我們自定的方法函式中。
//使用者操作UISlider時所觸發的方法函式
- (IBAction)onSliderValueChanged:(UISlider *)sender {
NSInteger angle = [sender value];
//角度與徑度之間的轉換
CGFloat radian = angle * (M_PI / 180);
//自定的方法函式改變影像的Hue數值
[self imagEffectWithHue:radian];
}- (void)imagEffectWithHue:(CGFloat)h {
//製作CoreImage的CIImage存放待處理的影像資料
CIImage *coreImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"hp_orb.png"]];
//製作CoreImage的CIFilter定義使用的影像濾鏡
CIFilter *hueFilter = [CIFilter filterWithName:@"CIHueAdjust"];
//將濾鏡套用至影像上
[hueFilter setValue:coreImage forKey:kCIInputImageKey];
[hueFilter setValue:[NSNumber numberWithFloat:h] forKey:@"inputAngle"];
//取得處理結果並且將CIImage轉換成UIImage
coreImage = [hueFilter outputImage];
CIContext *context = [CIContext contextWithOptions:nil];
hpOrb.image = [UIImage imageWithCGImage:[context createCGImage:coreImage fromRect:coreImage.extent]];
}
最後,如同先前所說的,CIFilter 所提供的影像濾鏡效果當然不只限於 Hue 一種,你可以參考 Apple 的 Developer Library,取得相關濾鏡的 Key 值,與它的使用方法。
ps: 更改 Hue 的數值對於灰階(Gray Level)的影像並不會造成任何的影響。










很想要你教學中的hp_orb.png image 未知能否 email 給小弟呢?
回覆刪除Email: hydar2005x@yahoo.com.hk
好阿,已經mail到你的信箱了。
刪除不好意思,我也想要這個圖檔不知道可不可以? cmc0212@gmail.com. 非常感謝!
回覆刪除Parallel lines 您好:
刪除很抱歉,我沒辦法私下給你這份圖檔,但是我可以告訴你我是在哪取得它,請前往以下網址:
http://www.wowinterface.com/downloads/info12975-rBottomBarStylerDiablo.html
你可以在這裡找到 Diablo 的相關介面圖檔。
最後,當你在實作的時候請注意圖檔格式,你可以利用mac內建的圖像編輯軟體,將圖檔轉換成png格式,並保留其透明度。