

UIView 不論是背景或是邊框皆可以製作出圓角的特殊校果,此方法被定義於 QuartzCore.framework 的 Layer Class 中,其設定方式如下。
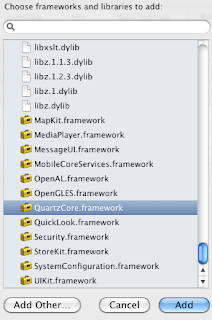
由於需動用到 Layer 中的方法,所以在使用前必須先將對應的 Framework 匯入,並引入其標頭檔。

#import <QuartzCore/QuartzCore.h>//設定邊框粗細
[[theView layer] setBorderWidth:4.0];
//邊框顏色
[[theView layer] setBorderColor:[UIColor colorWithRed:0.7 green:0.7 blue:0.7 alpha:0.9].CGColor];
//將超出邊框的部份做遮罩
[[theView layer] setMasksToBounds:YES];
//設定被景顏色
[[theView layer] setBackgroundColor:[UIColor colorWithRed:0.5 green:0.5 blue:0.5 alpha:0.6].CGColor];
//設定圓角程度
[[theView layer] setCornerRadius:30.0];在實做上所有繼承於 UIView 的類別,像是 UIImageView 和 UITextView 等,都可以透過此方式做設定,關於 UITextView 可以參考先前文章 關於 UITextView 的二三事一文。










這篇教學很棒!
回覆刪除cg2010studio 您好:
刪除很高興您喜歡我們的網站,謝謝支持!